僕がマスクで戦う理由。
僕は、タイガー!(挨拶)
こんにちは、戦う男 YWCDサイモトです。
絶滅危惧種です。ぜひ保護していただきたい。  (すこし疲れている)
(すこし疲れている)
今日はちょっとグラフィックデザイナーっぽい話をしようと思いますよ。
インフルの話じゃないっすよ。画像の切り抜きについての話です。
まず、画像があります。

Photo : Steve Wilson – over 5 million views Thanks !! (改変 gatag.net)
今回はこの画像を参考に進めていこうかと思います。タイガーがいいな、と思ったので。
虎の画像をお手製の写真から探しましたが、よく考えたらタイガーに肉薄した瞬間が人生にねえな、ということで諦めました。だってタイガーだよ?たべられちゃうょ…。
目次
1.マスクとパス
2.高度な切り抜きができる!
3.流用性の高さが最高!
4.思わぬ副産物が(・∀・)イイ!!
5.まとめ
1.マスクとパス
さて、便利な切り抜き機能なんですが。
皆さん、主に「クリッピングパス」使ってるんじゃないですか?
「パスで簡単に繋ぐ切り抜きの機能」として広く使われている実感があります。
便利ですし、良い機能です。が、目に見えて弱点があるんですよコレ。
使ってると自然と気付くんですけどね…では実際にクリッピングパスで抜いてみましょう。

クリッピングパスは細かい形・曖昧な形に弱いんです。
パスだと、細かく・たくさんの形を設定するのがなかなか難儀なので、どうしても手数が増えし、ある程度省略・簡略化しなければならない…。
その簡略化がまーた疲れるんだこれ…。

↑疲れの原因
ちっちゃい丸いのがパスの連結点です。カチカチカチカチ、もうそのクリック数たるや大変なものです。
psd画像はピクセルの集合なので、直線と曲線でバッサリ仕切ってしまうパスだと、正確にフォローするのが非常に難しいのです。
厳密にやれば細かく設定はできるんですが、短い人生を無駄に使うのでおすすめしないぞ。
2.高度な切り抜きができる!
じゃあどうすればいいのさ!というボーイ(ガール)もいるかと思いますが
Photoshopにはスーパー便利機能、「マスク」があります。
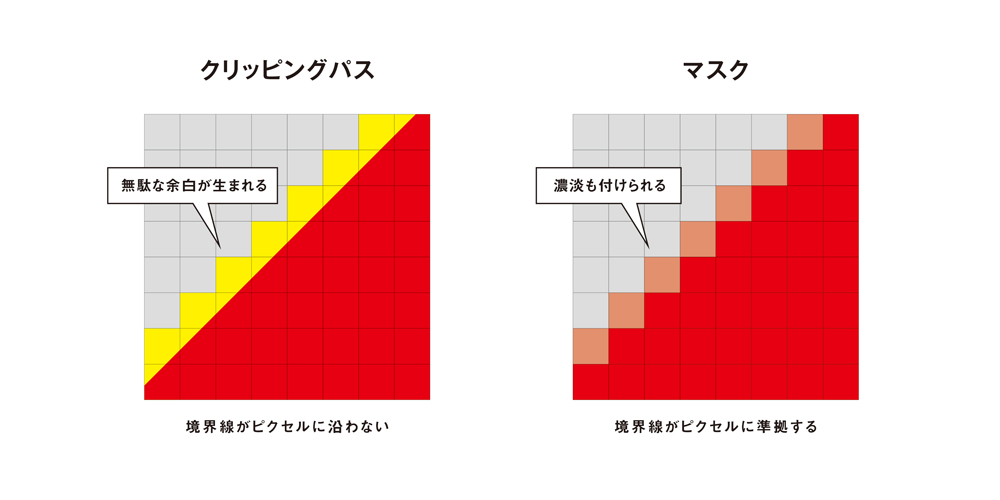
このマスク、そんなに何が便利かっつうとピクセルに依存した境界線が作れるんですね!
つまりPhotoshopの形式に完全に沿った境界線なのですよ皆さん
さすがAdobe様だ!これで人類は勝つる!
簡単に図解するとまあこんな感じですね。では実際に抜いてみましょう。

クッソ疲れた…
ですが成果は出てるように思います。省略せざるをえなかった毛とか、細かいところが出てますね。
マスクには濃淡をつけることができるので、「ぼけ」や「薄さ(透過性)」も表現できます。まあその分時間はかかるんですがね…。
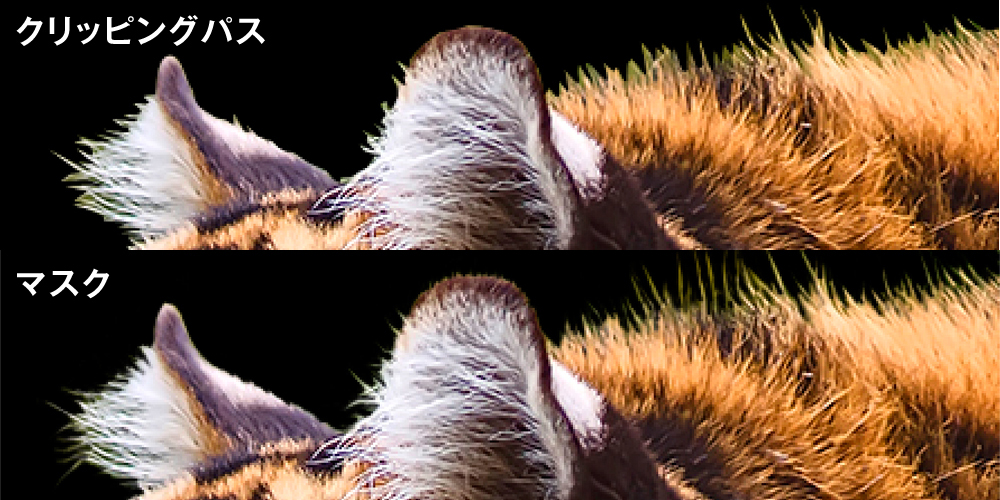
比較してみましょう。
あれ、あんまり違わなくねえ?
いややいやいやいや!切り抜きで細かいニュアンスが表現できるってことが言いたいんですよ!細かい毛なども省略しなくてもよくなるので、よりレベルの高い表現が可能なんです。クリッピングマスクだと、どうしても不自然に直線的だったり、無駄なスペースが生まれやすいですからね。
むしろ長年培った私のクリッピングがとても上手いと言えるんじゃないかこれは。
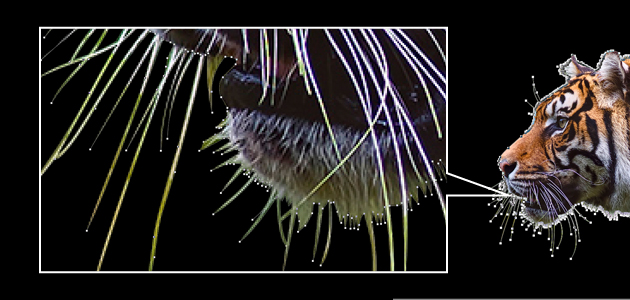
拡大してみましょう
拡大して比べると、やはりマスクしたやつのが繊細さがありますね。
ただ細かくマスクを設定する時、ペンタブレットでないと範囲の微妙な調整がしづらいかもしれません。なので
買ったらいいと思う。
たまにマウスでやってる方を見ますが、あれは魔界の住人なんで関わってはいけない。
3.流用性の高さが最高!
そして、マスクの大きな魅力として「切り抜きに使ったマスクは調整レイヤーでも流用できる」という非常に嬉しい特典があります。濃淡の情報も活かしたまま使えるので、画像的にも破綻がないまま、様々な効果を追加することができるスグレモノです。
「そんなもんクリッピングパスでもできるやんけ」
という方もいるとは思いますが、切り抜いたら結構カックカクしてんし、端々にアラが出てその微調整にえらい時間かかる、なんてこともあるんですよ。
たとえば、そんなマスクを流用すればこの通り……

簡単に2Pカラーのタイガーを作ることも出来ます。
全然時間かかんなかったですよ。ええ。1分くらい。
いやしかし蒼いだけでえらいかっこいいなこれ。
4.思わぬ副産物
あ、あとマスクを使うと、不思議な現象も起こります。
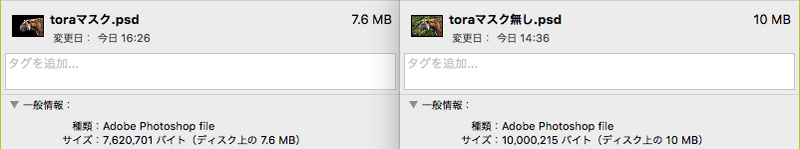
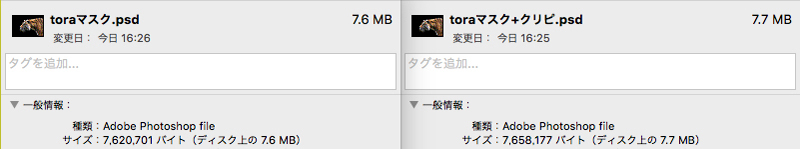
なぜか容量が軽くなる(; ゚д゚)
これ、マスクとか作るとなんとなく容量が増えそうなイメージあるじゃないですか?
減るんだなこれが! 何故なのか色々調べた結果、psdはプレビューの表示に結構なデータ容量を割いてる模様。
だからマスクをして、その表示画素数を少なくしたら軽くなる…ということらしいです。
adobeがやることはいっつもよくわかんねえな…
 ちなみに、そこからクリッピングマスクをするとちょっとだけ容量が増えます。
ちなみに、そこからクリッピングマスクをするとちょっとだけ容量が増えます。
5.まとめ
このように、マスクを切り抜きの中心にして制作すると、写真の細かいニュアンスを残したまま切り抜き画像を作ることができます。
また、元の画像データは未加工のまま調整可能なので、画像データをやたらめったら保存しなくても良くなるわけです。で、流用性も高いと。以上の理由から、
サイモトとしては断然切り抜きにはマスクをお勧めします。

伊達じゃねえんだマスクは。