文字詰ドラマティックス
どうもこんにちは
連休で浮かれてたらブログ記事のバトンが来てたので焦りMAXのサイモトです。
以前ここで記事を書いたのは…えーと…なんだったっけ…
ああそうだそうだ、「僕をデザイナーにしたロゴマークたち」でしたね。
で、今回は何すんべなと考えてたんですが、我々がいつも当たり前のようにやってることのなかにも大事なことがあるんではないかな、と思ったので、そのことについて書こうかと思います。手前味噌ですまぬ。
で、今回は「文字」です。大事ですからね。題して…「文字ドラマティックス」(うわあ)
故・田中一光氏のコトバを借りるなら「デザインの3大要素は紙と色と文字」とのこと。そのうちのひとつです。
文字とはなんでしょうか?情報を伝達する一つの手段です。それだけのモノですが、それの積み重ねで大体のものはデキてます。つまりこれができれば怖いものはない。
さて、じゃあやっていきましょう。
(ちなみに細かい文字設定は今回しません。長くなるから。)

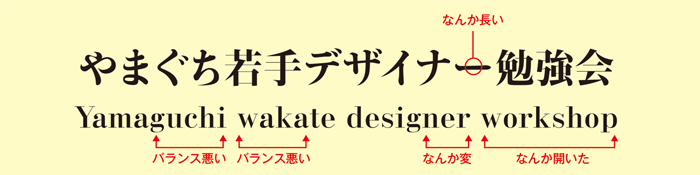
Font:光朝体 std Bold
はい。やまぐち若手デザイナー勉強会です。よろしくお願いします。これはフォント打ちっぱなしです。まあこういうものだと思えばそうなのですが…。なんというか、やりっぱなしですね。ぱっと見で指摘すると

という感じかと。そう言われればそんな気がしてきたでしょ?
字が持っているカタチは様々なので、どうしてもズレは生じます。そこを整えていくのが文字詰めの基本です。機械がオートでやってくれればいいですが…これは人間の視覚の話なのでそうもいきません。その時基準にするのは全体の文字のバランスです。ひとつひとつの文字を追っていくと取り返しのつかない事になります。やってみたらいいと思います。噛みしめるがいい。
じゃあ、ちょっと整えてみます。

はい。多少整った感じしますかね。
ただ…まだちょっと気になりますね例えば…

こんな感じですかね。フォントというのは基本、縮めたり伸ばしたりしないで使うのが一番美しい形を保ちます。
ですが、視覚の違和感を埋める思う場合はその限りではないです。全体のバランスに対して音引き(音の伸ばし棒)とか明らかに長すぎですからね。あと、一箇所をいじればその他の場所にも崩れはおきます。それも適宜直していきましょう。
ではやっていきます。

はい。んん。よくはなったがなんか読みづらい。何でだと思いますか?
(シンキングタイム60秒:BGM マンボNo.5)
終〜了〜。回答のようなものを述べますと、こういうことです。

正解した方には2ポイント差し上げます(1万ポイントでハワイ旅行)
たくさんの文字要素が下から干渉してきていることと、上の文と下の文がほぼ等幅になっていることで目が泳いじゃって見にくくなっているからです。
ではどうするかというと

こうです。だいぶ見やすくなりましたね。
そしたら最終調整です。指摘するならだいたいこの辺でしょうか。
とかいいつつここでも沢山の気づきがあります。(めんどくさい)
しかしやっていきます。

はい完成!(ということにしておこう)
あまり変化はないように見えますが、この短い文字列にもここまでやれることがあります。ましてやチラシ、パンフレット、冊子だったらどうでしょう?莫大な量になりますよね。本当目が回る情報量なのですが、その積み重ねが結果の差に如実に響いてきます。それがいわゆる、皆さんがクオリティと言うやつです。
さて、いかがだったでしょうか。長々やりましたが、実作業としての文字詰めは長くても1分です。
文字詰め、ほんと底なし沼のような世界観です。深淵を覗くようなものです。しかしその中には無限にも等しい愉しみがあります。自由自在になるまでには長い年月を要しますが、ぜひとも文字組み。これをきっかけにでも楽しんでもらえればと思います。
ん、結局何がドラマティックだったかって?
そりゃあれだ、記事を書く速さだっつの
